Flixel Cinemagraph Pro
A case study about the origin and evolution of Flixel Cinemagraph Pro, winner of an Apple Design Award.
Case Study
Background
Flixel Cinemagraph Pro is a series of apps for creating ‘cinemagraphs’, which are a hybrid of photo and video. Done correctly, the results can be mesmerizing:
Cinemagraph by Hutchinson
The app works by capturing a few seconds of stable video footage, then “painting” the area you’d like to animate using our patented interface. By tweaking the length of the clip and the way it loops, you can achieve a seamless animation.
We built the first version of Flixel during my time as the founding design partner of Endloop Mobile. Flixel v1 was released for the iPhone in March of 2012. Thanks to a glowing review from FastCo Design, we had hundreds of thousands of new users in our first month. Unfortunately, just as quickly as they showed up…they left.
Despite this setback, in May 2012 my dev partner Mark Pavlidis and I joined Flixel Photos Inc. as co-founders. We believed in the potential of building a tool to help pioneer a new form of art.
Problem
Thanks to our launch efforts, we were able to achieve what every startup wants: the fabled “hockey-stick” growth. However, within a matter of weeks we saw what every startup dreads: hockey-stick decline.
So what happened?
Flixel v1 was both a cinemagraph creation tool and a social network. The social network had a glaring issue that was obvious just by using the product: the load times were brutally slow. The app was generating gif files: a 30+ year old format with large file sizes. Combined with our massive influx of traffic, our servers simply weren’t able to handle the load.
The other issue we noticed was that people were taking really shaky video footage, which resulted in broken looking cinemagraphs. Without a stable source file, the app itself didn’t provide much value.
Goals
Primary: fix the slow load times in order to make the app usable.
Secondary goal: figure out how to address the issue of shaky video captures.
Initial Process
We looked at a few ways of addressing the slow load times. The easiest option was to spin up more servers, but after costing that option out we knew we’d run out of money fast. We also tried tweaking the quality settings of our gif generation, but the resulting output looked terrible.
Having explored our options, we knew that gif files had to go. Like all good solutions, the answer was obvious once we found it: we switched from gif files to video files. With higher quality at much lower file sizes, we were able to fix our load times while producing improved output.
Research
Once we solved the obvious problem of load times, it was time to look at the non-obvious problem of shaky video captures.
Our research for this was very straightforward: we looked at every single cinemagraph that was created and shared. Not the most scalable way to do things, but it was manageable and we needed to know how bad the problem was.
Turns out: really bad.
Roughly 95% of the content being shared on our platform was coming from an unstable (shaky) video source. To make matters worse, our analytics told us that people were capturing multiple times before posting anything - so what we saw was only a small fraction of the overall problem.
Luckily, there was some good news to be found: for the those who understood how to capture stable source footage, the results were occasionally fantastic.
Flixel v1 Cinemagraph by photocliper
Approach
To reward these content creators, we updated the design of the app to show featured work. This also helped with the “cold start” problem every new social network faces.
These changes helped our views, but they still weren’t addressing the overall content quality issue. No matter how many times we tried explaining the importance of a stable shot, people struggled. For a little while we even experimented with ways to make it easier to just post fully-animated short clips.

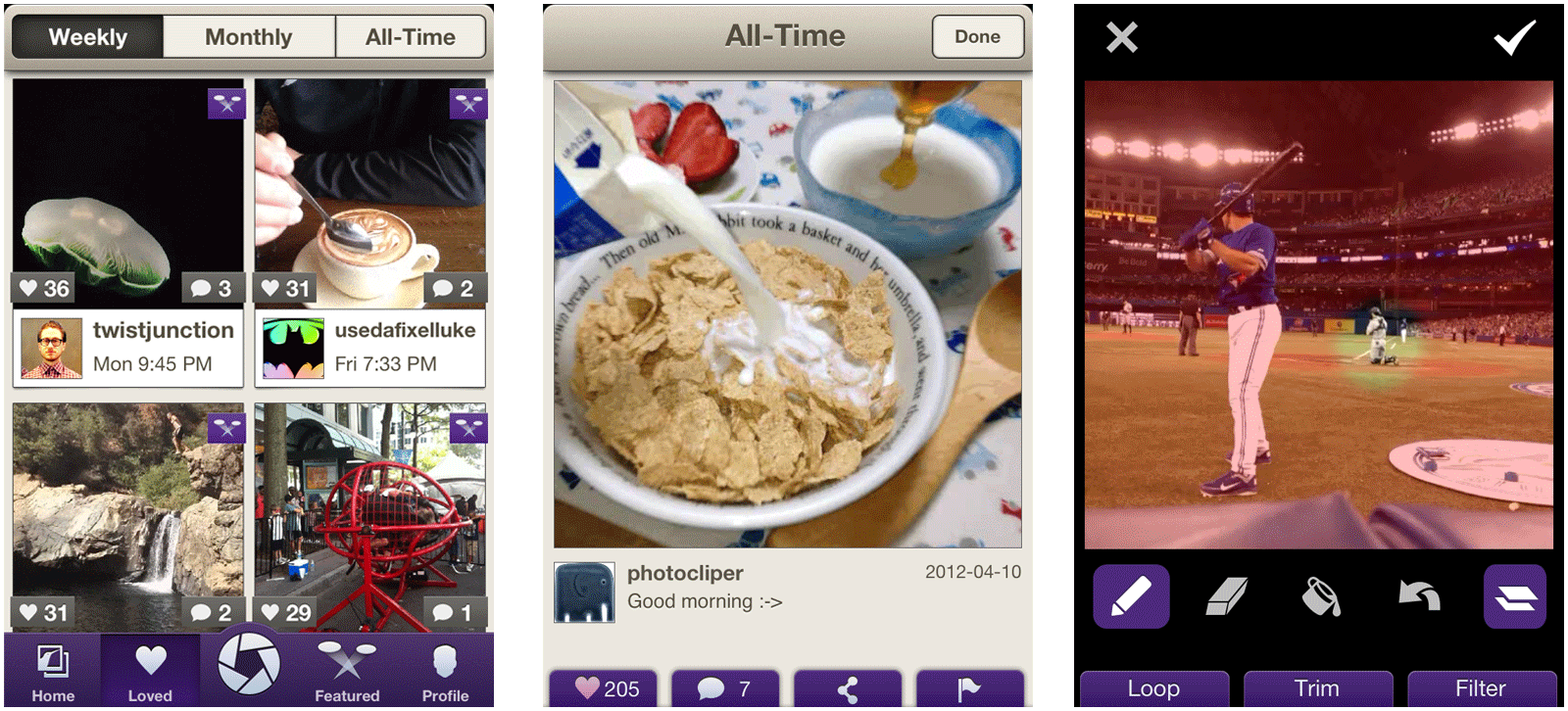
Feed, View, and Edit screens from Flixel (our original consumer-oriented app)
As a venture-backed startup, we were used to trying a lot of different experiments. As we started evolving in the direction of fully-animated clips, we realized we were losing the essence of what we were trying to accomplish with cinemagraphs. There were already plenty of ways to create and post gifs, so we knew we were headed down a cluttered path.
The reality was simple: to make cinemagraphs, you need a tripod…and most people don’t want to bother with tripods.
But you know who does use tripods? Professional photographers.
It was clear we needed to pivot from a consumer product to a professional product. The move also made sense financially: we were having trouble monetizing without ruining the experience with ads, and we knew that professional photographers are more accustomed to paying for their tools.
This shift meant a complete rebuild of the iPhone app, the creation of iPad & desktop apps, a rebrand, new website, a change in user acquisition strategy…pretty much 0 to 1 again. The only thing that really stayed the same was our patented approach to live-painting, and that we would continue to host content as a social network.
We were busy little bees. Cinemagraph by Renaud Davies
This was also around the time that iOS 7 was announced, signalling a new era of flat design and the end of skeuomorphism. Since we were starting over anyway, we figured we might as well embrace this new visual style.
We hired a fantastic designer named Drew Matthews to help us manage all this new work. As an illustrator and motion designer, he perfectly complimented my skill set and helped us get it all done.
Going from a consumer app to a professional app meant more powerful editing features, supporting higher quality exports, and allowing any image aspect ratio. At the time our consumer app only captured square images, because it’s harder to take a bad picture in a square. Moving to a pro app meant our iPhone & iPad apps had to work in both portrait and landscape orientations - twice the interface work.

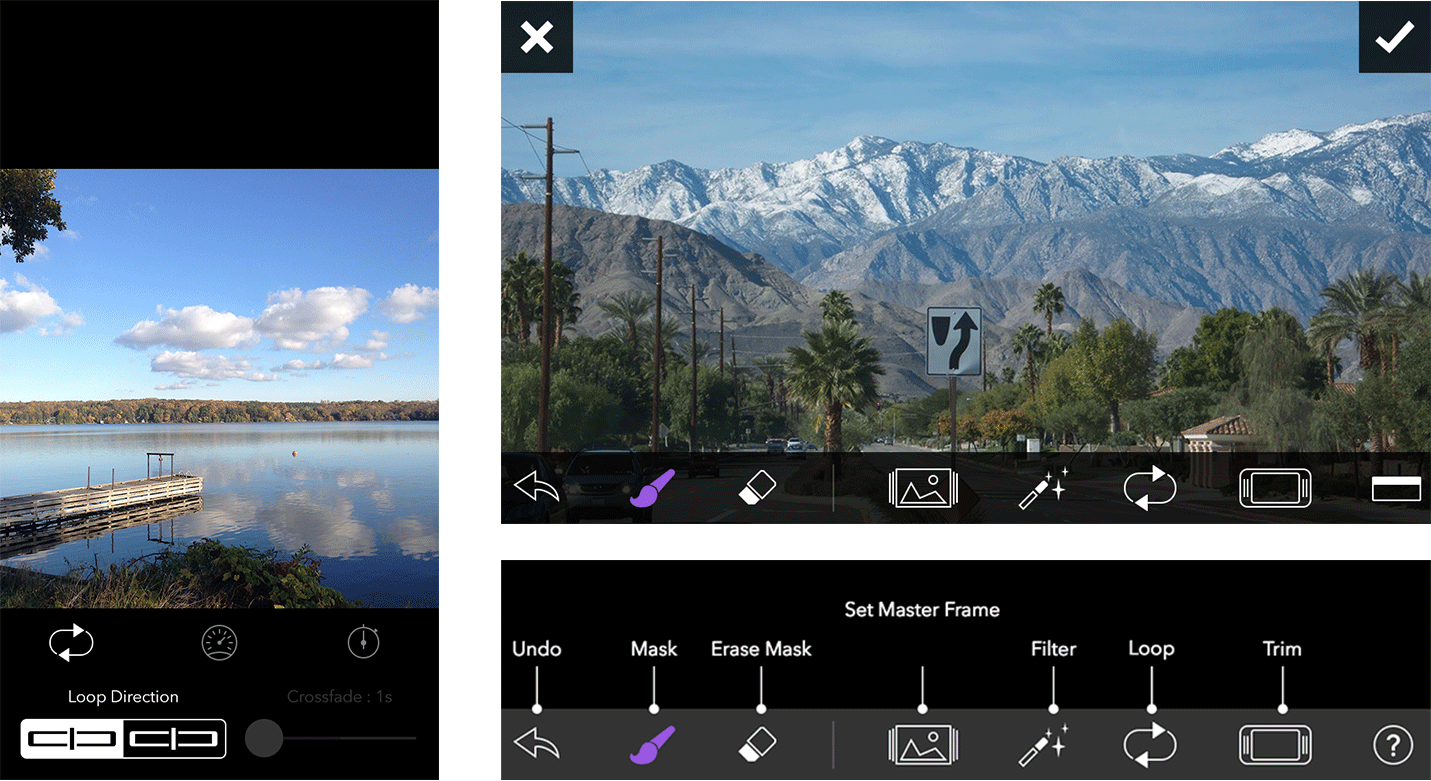
Portrait and Landscape versions of every screen, for both iPhone and iPad...

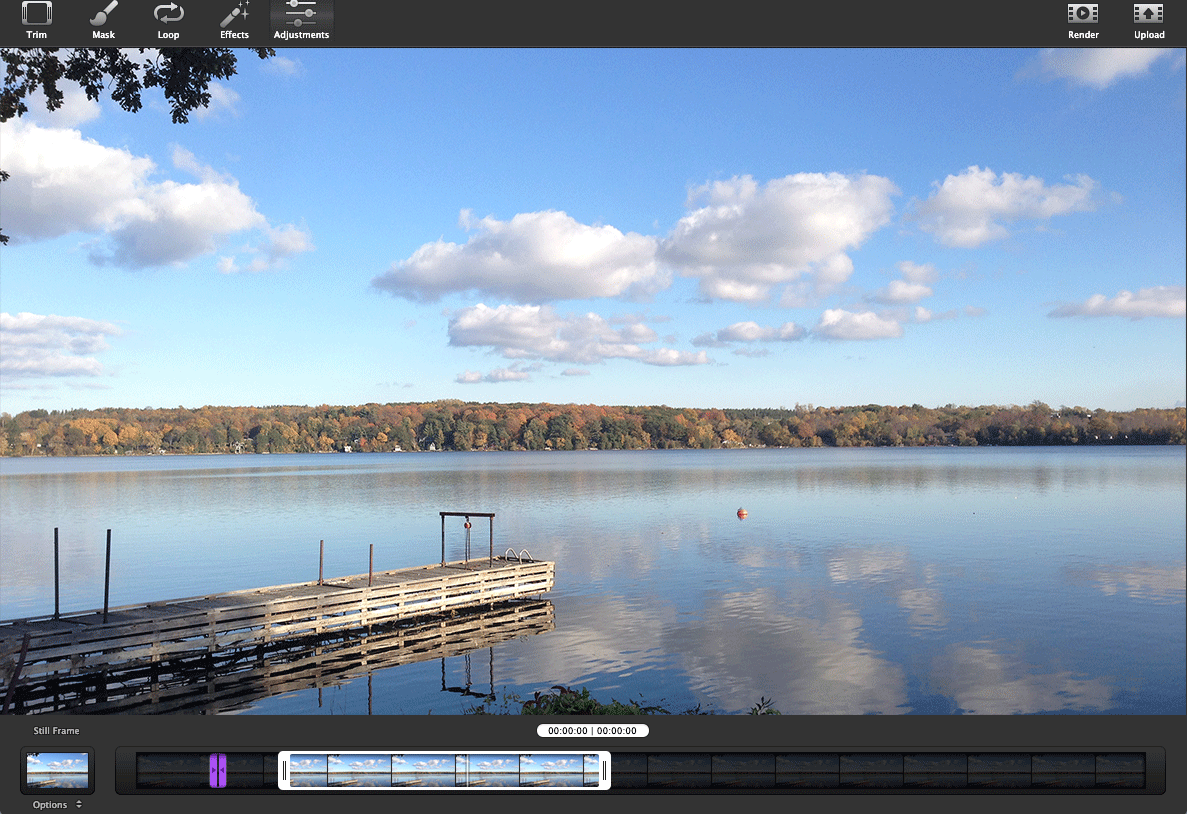
Did I mention desktop? Desktop too
While we were trying to convince our venture partners of the new plan, we got incredibly lucky: Tyra Banks (yes, that Tyra Banks) had heard of cinemagraphs and wanted to feature them in season 20 of America’s Next Top Model. We managed to pitch her team on the idea of using our upcoming pro version of Flixel, using a powerpoint deck I put together using screen mockups. Never underestimate the power of mockups.
This lucky break gave our venture partners the validation they needed to continue funding us. After a lot of long hours, we managed to launch Flixel Cinemagraph Pro on iPhone, iPad, and OSX - just in time for the release of the show.
Cinemagraph from America's Next Top Model
Results
Thanks to the exposure we received from America’s Next Top Model, word started to spread and we started doing projects with companies like Macy’s, Kraft Foods, Mercedes-Benz, and many more.
With the new focus on targeting professional photographers, the quality of cinemagraphs on our social network increased significantly. Every day we were blown away by what our growing audience was able to create.
With all of the apps launched and in a good place, in early 2014 I left Flixel to go on a sailing trip with my Dad. A few months later, Flixel Cinemagraph Pro won the prestigious Apple Design Award. This was our Oscar, and it made all the late nights worthwhile.

This. This right here.
Flixel Cinemagraph Pro is frequently featured on the App Store, and continues to help professional photographers push the limits of their creativity.