The GPT Store should be a library

I'm a product design leader who enjoys making software that's useful, simple, and accessible.
Recently I've dusted off my software engineering degree and gotten into vibe-coding some fun little side projects. One of those projects is updating this portfolio, since I'm now on the lookout for new product design leadership opportunities.
If you'd like to work together, drop me a line!
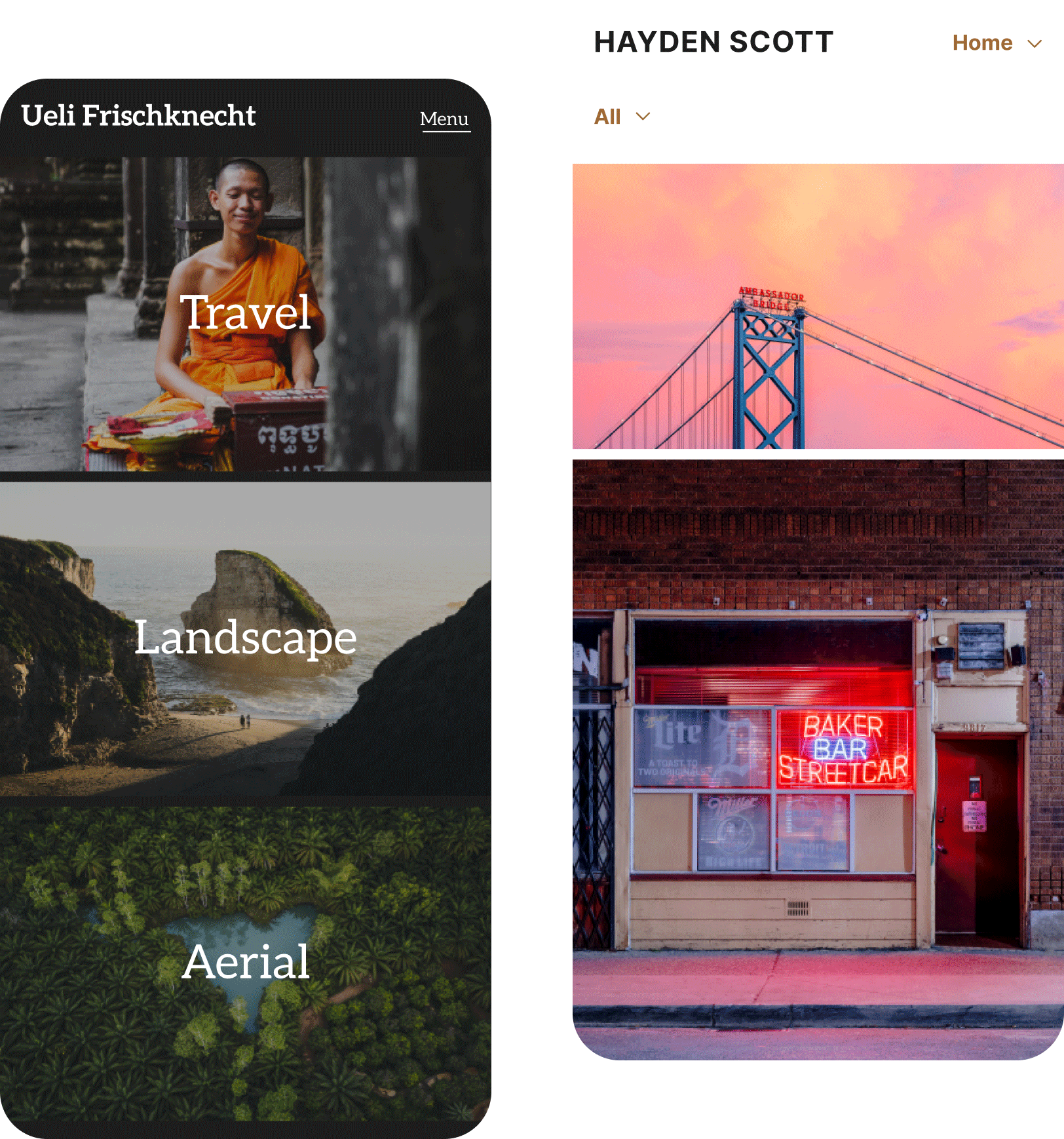
A best-in-class portfolio product for professional photographers and hobbyists. Easily create accessible, responsive, customizable portfolios.
This case study examines the methodologies involved in its ideation, inception, and launch.

Flixel Cinemagraph Pro, winner of the prestigious Apple Design Award, is an app for creating beautiful photo/video hybrids.
This case study examines the evolution of Flixel from a consumer product to a professional one.

I'm currently looking a new position in product design leadership. If you'd like to work together, drop me a message and we'll find time to chat!